Une mauvaise optimisation de votre site provoque une navigation lente et désagrable pour vos visiteurs. Cela impacte donc notamment votre taux de rétention, les performances des serveurs et même le référencement de votre site web. Un excellent outil existe cependant pour vous guider dans l’optimisation de vos sites web : GTmetrix. Décryptage.
GTmetrix, un outil de mesure
Avant d’optimiser son site, il faut d’abord pouvoir mesurer précisément ses performances. Ces mesures devront être être répétées tout au long de la procédure d’optimisation pour vérifier l’efficacité des différentes améliorations mises en place.
Le site https://gtmetrix.com/ est l’outil parfait pour cela. Il mesure les performances des sites du point de vue des visiteurs. Il vous donnera des indications précises sur la nature de ce qui peut être optimisé.
La création d’un compte gratuit est conseillée car elle vous permettra de définir des préférences (localisation du serveur et navigateur de test), de retrouver vos précédents résultats et surtout, cela vous fera passer en priorité sur les files d’attente de test et vous fera donc gagner de précieuses minutes lors des nombreux tests qui sont nécessaires à la bonne optimisation d’un site.
NB : De manière générale, il convient de vérifier en priorité les performances des pages les plus visitées. Le premier test porte donc généralement sur la page d’accueil, point d’ancrage de le plupart des sites.
Réaliser son premier test GTmetrix
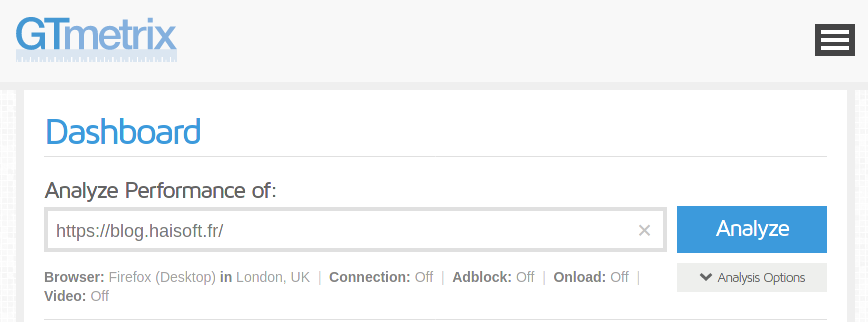
Rendez-vous sur la page d’accueil du site, entrez l’URL de votre site et cliquez sur « Analyze ».

Il n’y a plus qu’à patienter quelques instants pour observer le résultat.

Dans cet exemple, notre site WordPress ne souffre pas de sévère problème d’optimisation. Un score de « B » est généralement acceptable. Néanmoins, nous comptons bien obtenir un score de « A » et nous vous montrerons comment dans un prochain article dédié. Pour l’heure, nous allons nous concentrer sur la compréhension de GTmetrix car cela est absolument requis pour optimiser votre site efficacement.
Premier aperçu de GTmetrix
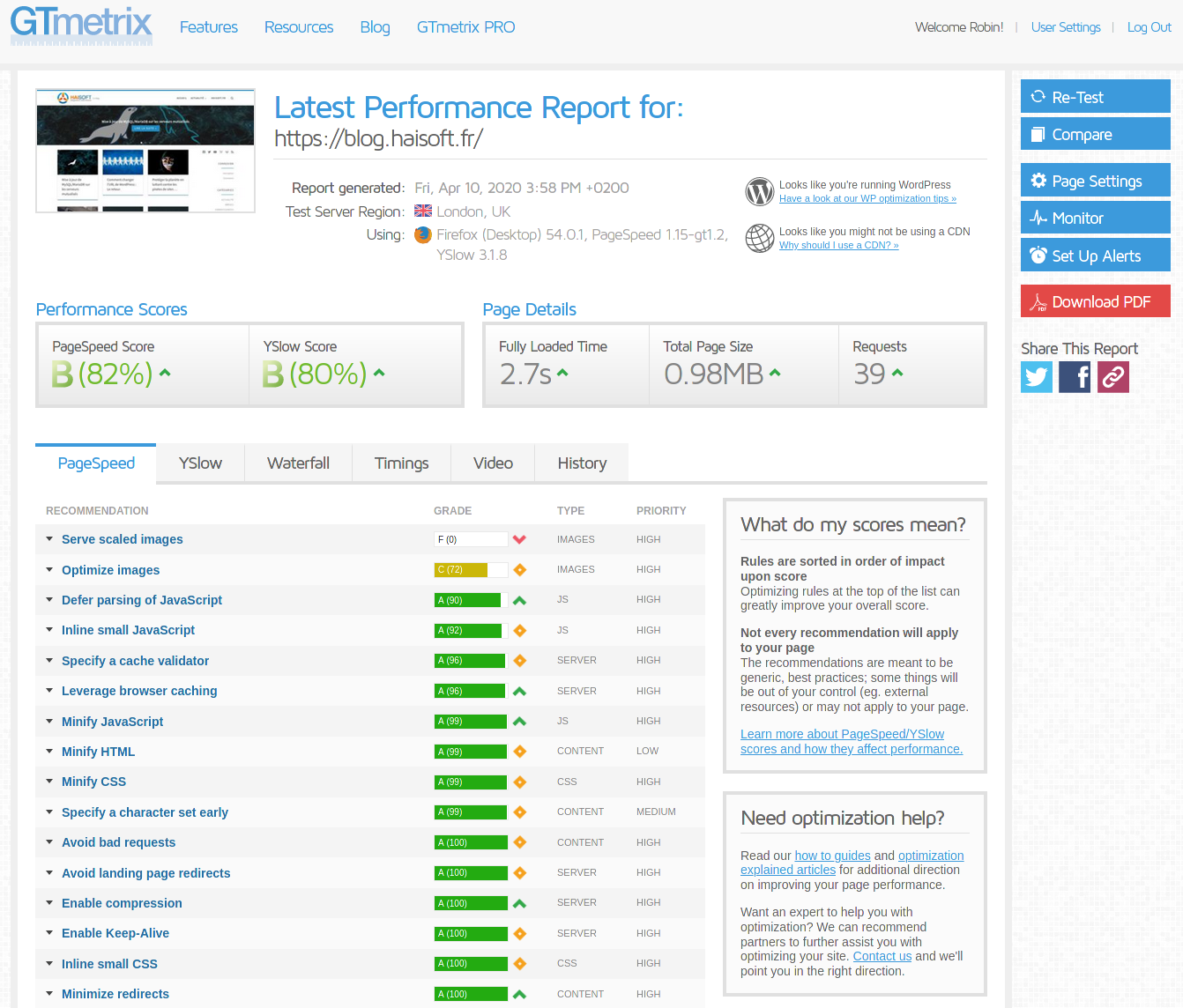
Le site GTmetrix est excellemment bien pensé et vous permet d’avoir en un coup d’oeil une idée précise de l’optimisation du site testé. Passons en revue les différents points de cet aperçu.

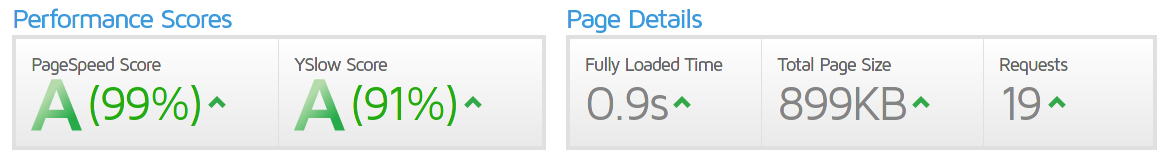
Performance Scores
Ces scores sont le résultat d’une combinaison de nombreux tests que nous détaillerons ensuite.
- Le PageSpeed Score est basé sur les tests de Google. Ses détails sont affichés sur la page par défaut. Ce test concerne directement le contenu du site envoyé aux visiteurs, que ce soient les images ou les scripts ainsi que leurs meta informations. Le score minimum conseillé est « B ». En deçà, il faut sérieusement vérifier l’optimisation du site. Ce score est crucial car crée par Google, il est donc susceptible d’impacter votre référencement, ce qui à priori est élémentaire pour toute activité en ligne.
- Le YSlow Score montre les optimisations plus techniques, par exemple le nombre de requêtes effectuées, les headers des fichiers envoyés -c’est à dire les meta-informations envoyées par le serveur web concernant les fichiers-, les mauvaises pratiques sur les scripts, utilisés, etc. Comme pour le PageSpeed Score, le score minimum conseillé est « B ». En deça, il faut sérieusement vérifier l’optimisation du site.
Page Details
- Fully Loaded Time indique le temps que le serveur de GTmetrix a mis pour charger la page entièrement. Il faut choisir un serveur GTmetrix le plus proche de la France possible pour avoir une valeur plus représentative de ce que vos visiteurs obtiendront. Pour cela, il faut créer un compte GTmetrix gratuit. Idéalement, il faut obtenir moins de 3s de chargement. Le serveur de GTmetrix le plus proche étant au Royaume Uni, il faut noter que GTmetrix sera plus lent à charger qu’un visiteur réel ayant une excellente connexion en France, mais néanmoins, vos visiteurs auront en moyenne une connexion relativement proche de celle de GTmetrix. Avec un site WordPress disposant de toutes les optimisations imaginables, le meilleur résultat possible que nous ayons mesuré est de l’ordre de 0.9s de chargement. Notez que de nombreux facteurs peuvent affecter ce résultat, notamment les crons WordPress (tâches planifiées qui se déclenchent 1x par minute), la charge du serveur, etc. Il ne faut donc pas hésiter à lancer 2 ou 3 tests à la suite pour un résultat plus fiable sur cette valeur. Enfin, il faut bien garder en tête que cette durée est l’addition du temps nécessaire au serveur pour générer la page (qui dépend donc de l’optimisation des scripts présents sur votre site) et d’autre part, de l’envoi des fichiers. Pour savoir sur quel point travailler, il faudra notamment examiner le « TTFB » (time to first byte) dont nous parlerons en fin d’article.
- Total Page Size est la taille en Ko ou Mo de votre page. Il est conseillé de rester sous les 1Mo pour la plupart des sites et de compter 2Mo max pour les sites plus graphiques. En ignorant tous les autres délais qui ont lieu avant l’envoi des fichiers du site au visiteur, il faut bien noter que 2Mo pour une une connexion en ADSL 8Mbit/s, c’est déjà 2 secondes de chargement, dans le meilleur des cas. 2 secondes pour une page, cela peut être déjà beaucoup si la navigation sur votre site nécessite de nombreux clics. Les sites de photographie ou autres domaines multimedia peuvent faire exception à cette limite et utiliser le poids nécessaire à un affichage de qualité; néanmoins, il est préférable d’opter pour des images qui s’agrandissent uniquement lorsque nécessaire.
- Requests indique le nombre de requêtes ou fichiers nécessaires à l’affichage du site. Ce facteur peut avoir un impact très important sur la rapidité de votre site. Idéalement, cette valeur doit être sous les 20 requêtes. Un maximum de 40 est toléré. Si vous dépassez 50 requêtes, votre site peut commencer à être notablement ralenti, en particulier sur les connexions internet moins rapides. A partir de 200 requêtes, vous perdez généralement plusieurs longues secondes (5 à 10s) de chargement en fonction de la provenance de vos fichiers, car certains scripts peuvent aussi être chargés depuis d’autres sources que votre site, notamment des scripts, des polices ou des feuilles de style, ce qui idéalement doit être évité.
Les tests de PageSpeed et YSlow en détails
Nous montrerons ici les problèmes d’optimisation les plus fréquemment utilisés. Vous aurez avec cela une base solide pour comprendre les principaux soucis d’optimisation des sites web. Néanmoins, cette liste n’est pas exhaustive et si votre souci d’optimisation se trouve sur un test différent, GTmetrix fournit des explications succintes (en anglais) sur chacun des tests en dépliant la ligne correspondante. Vous trouverez aussi assez facilement des ressources (souvent des forums) qui détaillent les autres erreurs plus rares que vous pourriez rencontrer.
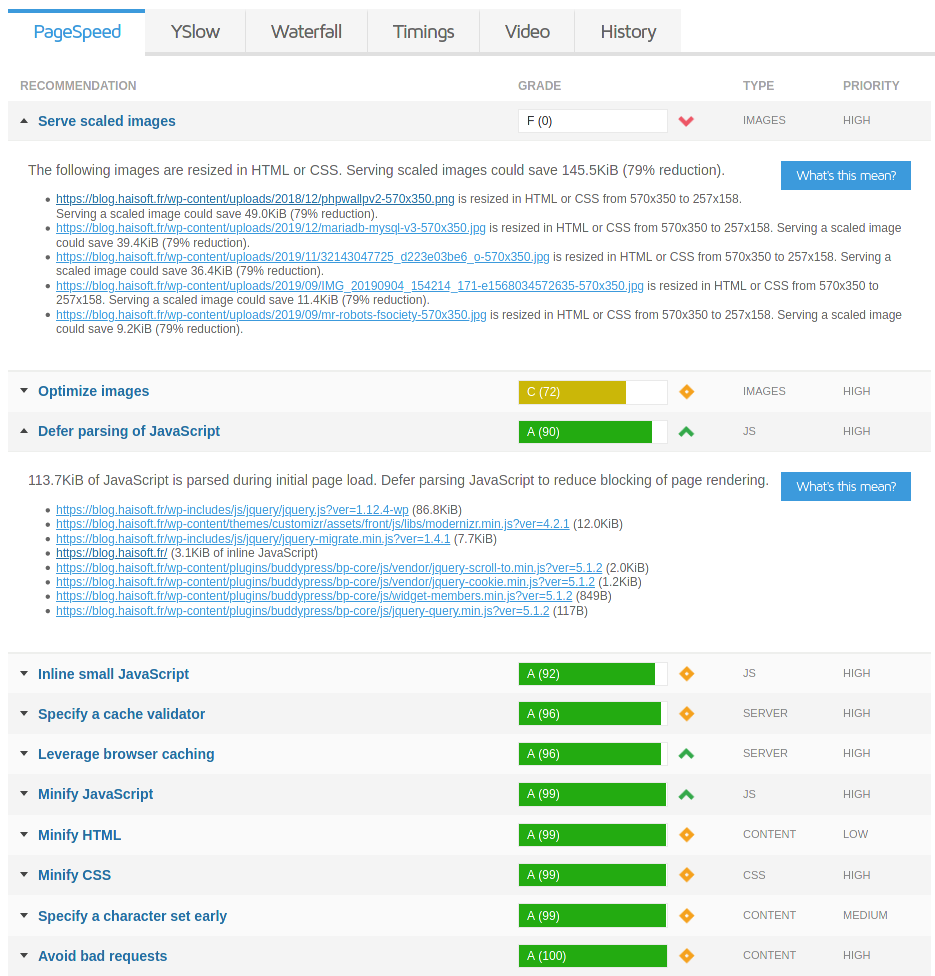
PageSpeed en détail

Voici les points qui apparaîtront le plus fréquemment et la manière d’y palier.
- Serve scaled images : Cela signifie que vous envoyez des images de taille plus importante que la taille affichée. Il va falloir redimmensionner les images de votre site ou générer des miniatures de différentes tailles pour les servir à la bonne échelle, quelle que soit la taille de l’écran du visiteur.
- Optimize images : Cela signifie que la compression des images n’est pas assez forte au goût de PageSpeed.
- Defer parsing of JavaScript : Cela signifie que des scripts JS bloquent l’affichage du site durant leur chargement. Il faut donc les charger en dernier. Ce problème d’optimisation provient généralement du template, du thème ou builder utilisé. Certains CMS ou scripts sont également très chargés et mal optimisés. Il faut donc choisir des scripts (CMS, thèmes, builders) correctement optimisés à ce niveau. Il est parfois possible de palier ce souci grâce à certains plugins de cache (notamment W3 Total Cache, pour WordPress).
- Leverage browser caching : Cela apparait lorsque des fichiers sont chargés sans que le serveur ne précise une durée d’expiration (les fameux Expire headers d’Apache). La valeur conseillée est de 15j. Cela peut se régler par fichier .htaccess sur le site. Sur serveur VM ou dédié, Plesk propose aussi de modifier la valeur par défaut via « Paramètres d’Apache et Nginx » puis « Expire », il faut définir la valeur personnalisée de 15j. Sur serveur mutualisé, vous pouvez demander à votre support HaiSoft d’augmenter cette valeur par ticket support. Pour WordPress, certains plugins de cache permettent aussi de prendre cela en compte. Attention! Une limite à cela existe : Si votre site (ou thème/builder) fait appel à des ressources externes, vous n’avez pas la main sur les Expires de ces fichiers (et notamment les police Google par exemple, qui vont déclencher cette erreur); cela suffit parfois à faire baisser significativement le score GTmetrix. Il faut dans ce cas choisir un thème bien optimisé à ce niveau, qui évite donc autant que possible de faire appel à des ressources externes.
- Minify JavaScript/CSS/HTML : Cela consiste à compresser les fichiers de scripts. Si ceux-ci ne sont pas compressés de base, il faut passer par un plugin de cache qui comporte cette option.
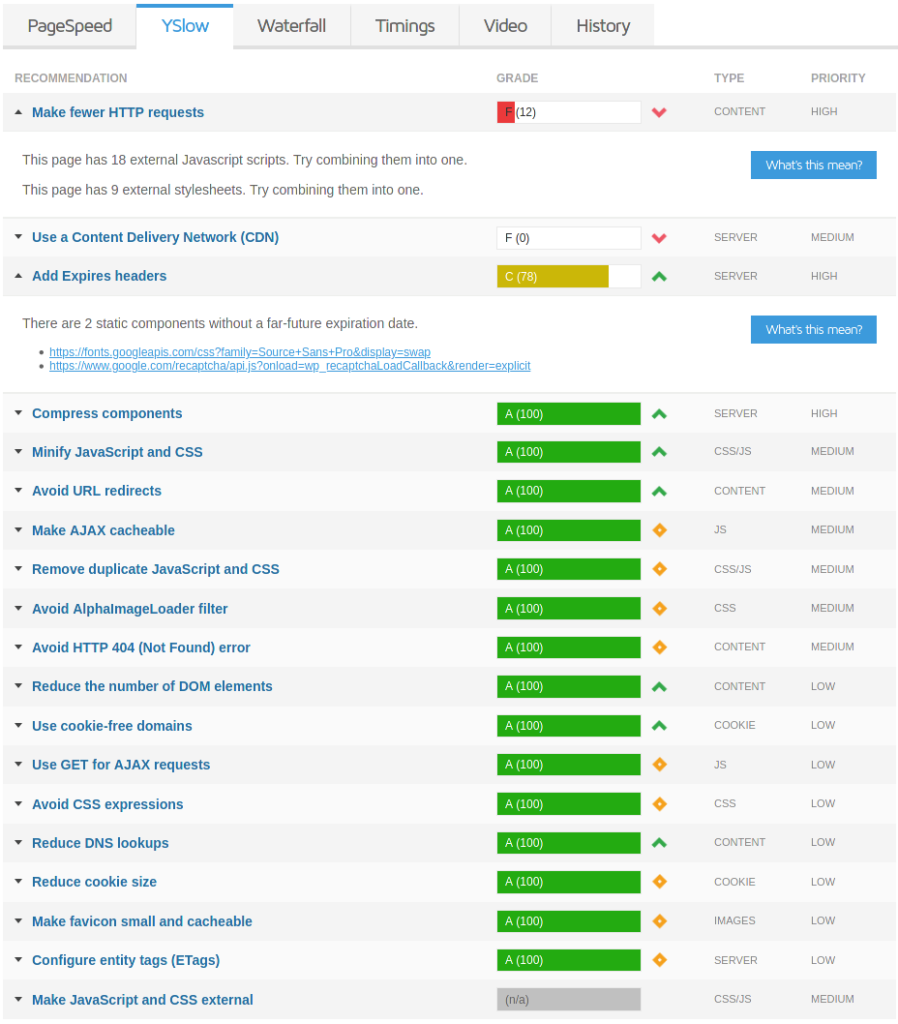
YSlow en détail

Ce test est généralement plus simple à comprendre. Voici la plupart des messages que vous rencontrerez :
- Add Expire headers : Cela est similaire à Leverage browser caching de PageSpeed.
- Make fewer HTTP requests : Cela se produit lorsque de trop nombreuses ressources sont appelées par votre site. Cela peut provenir du nombre d’images mais vient souvent plutôt du thème ou du builder utilisé. Il faut donc préférer un thème natif plutôt qu’un builder et bien choisir celui-ci en s’assurant qu’il ne fasse pas appel à des ressources trop éparpillées.
- Use a Content Delivery Network (CDN) : On vous conseille ici d’utiliser un CDN comme CloudFlare. Cela permet de soulager le serveur et d’être plus rapide à envoyer vos fichiers lorsque les visiteurs se situent loin du serveur (plus de 2000Km). Cela est à envisager en particulier pour le sites à très fort traffic. HaiSoft peut mettre en place et gérer votre CDN si besoin.
- Reduce the number of DOM elements : Indique que vous avez de trop nombreux éléments sur votre page, ce qui peut ralentir le navigateur dans son affichage lors de l’interprétation des scripts qui doivent s’appliquer à celle-ci.
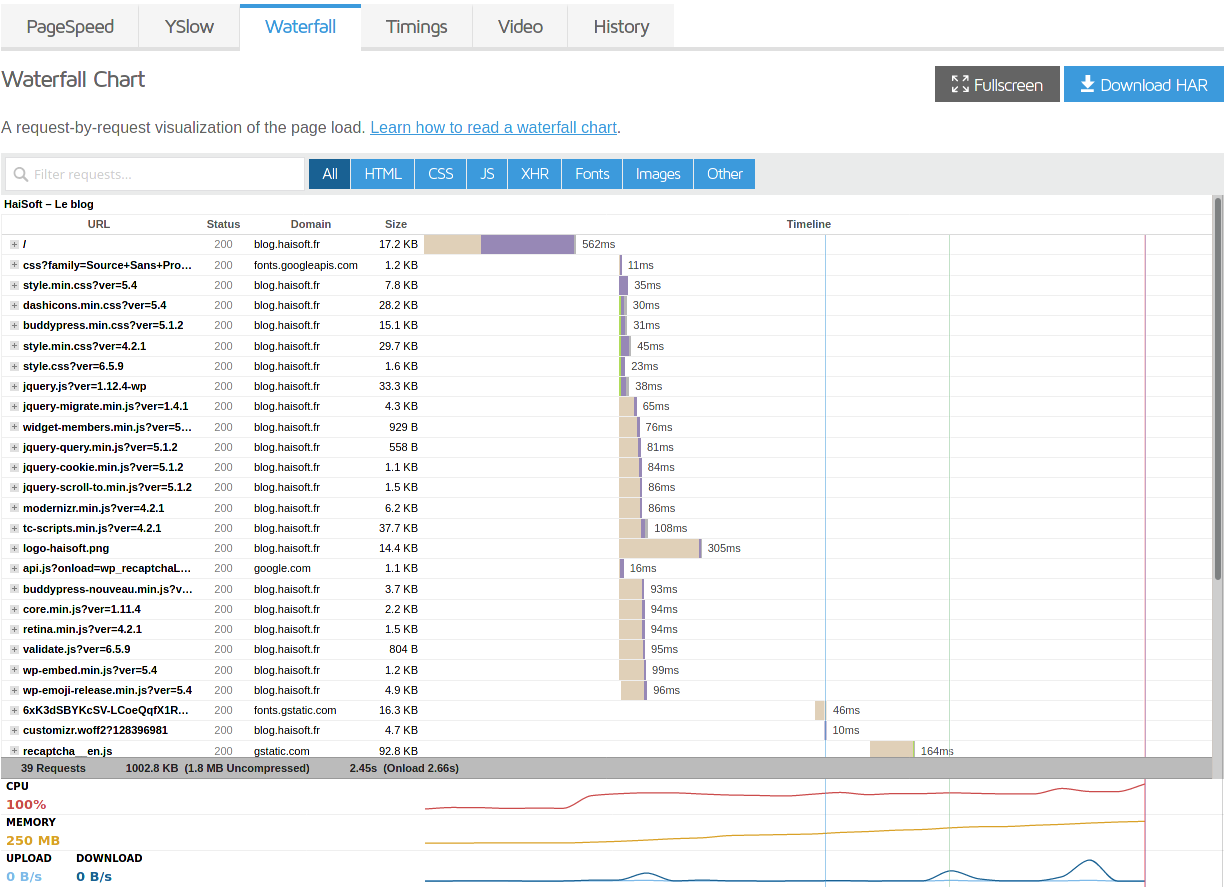
Waterfall

La vue « Waterfall » vous permettra d’observer le temps de chargement de l’ensemble des fichiers ainsi que l’utilisation des ressources du navigateur chargeant la page. Cet outil permet de visualiser l’impact des fichiers et scripts présents sur le serveur et potentiellement de trouver les scripts les moins optimisés pour les retravailler ou les remplacer.
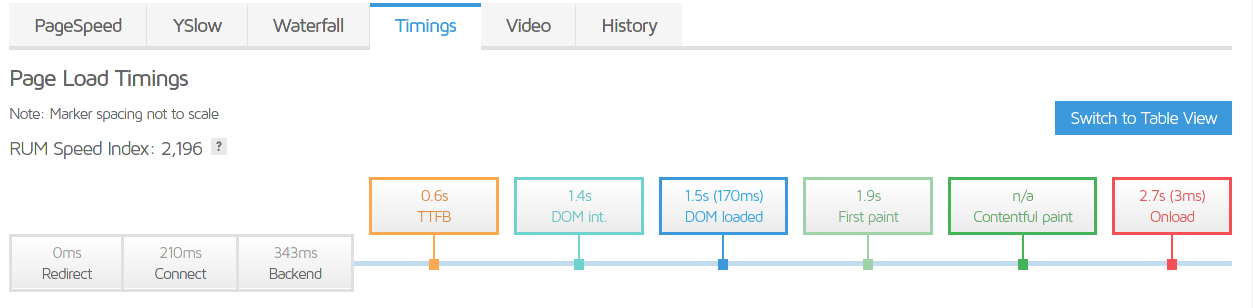
Timings

Enfin, les timings indiquent les différentes séquences de chargement de la page.
- TTFB pour « Time To First Byte » indique le temps nécessaire au serveur pour l’envoi de la première réponse à la requête de chargement de page du client. Ce temps indique indirectement le temps de génération de la page par le serveur. Cette durée dépend des performances du serveur. Lorsque les performances du serveur sont au top (comme chez HaiSoft !), cela dépend surtout de l’optimisation de votre site. Qualité et quantité des scripts utilisés, compatibilité avec des scripts récents, etc. Un serveur dédié ou virtuel bien dimmensionné à vos besoins apportera le TTFB le plus faible et le plus régulier possible. Notez que pour des sites comme WordPress qui déclenchent un cron toutes les minutes, le TTFB peut varier grandement si le test GTMetrix tombe sur ce cron.
- DOM int. indique la durée nécessaire pour que le HTML de la page soit téléchargé vers le visiteur.
- DOMB loaded indique la durée nécessaire à l’exécution du code HTML non bloqué par des scripts JS et autres.
- First paint indique le moment où la page commence vraiment à s’afficher dans le navigateur du visiteur.
- Onload indique le moment où la page et tous ses scripts sont totalement chargés et exécutés.
Un maximum de 3s au total est recommandé. Idéalement, cette valeur devrait être plutôt de l’ordre de 1 seconde.
Conclusion
Nous avons vu que GTmetrix est un outil puissant et nécessaire au diagnostic de l’optimisation d’un site.
Nous avons également compris que l’optimisation consistait à réduire au maximum les temps de chargement pour les visiteurs. Cela peut être fait sur deux plans principaux : d’une part, l’optimisation au niveau des temps de génération des pages du site par le serveur (pour lesquels il faut optimiser les scripts, éviter de multiplier les plugins et autres) et d’autre part, l’optimisation au niveau des ressources envoyées aux visiteurs, c’est à dire les différentes images, les différents scripts et polices.
Cela passe par divers éléments parfois contre intuitifs, comme le choix du thème de son site et des plugins installés, ce qui induit un autre critère important qu’est le nombre de fichiers envoyés aux visiteurs. Egalement, les méta-informations des fichiers, le dimensionnement et la compression des images, etc. sont autant d’éléments dont il est important de comprendre les causes et implications, ce qui est la vocation de cet article.
S’il est déjà possible d’en déduire des moyens d’optimiser votre site, nous ne comptons pas en rester là et nous vous guiderons très prochainement dans l’optimisation concrète de votre site WordPress à l’aide de GTmetrix !
Pour ne pas louper la suite, assurez-vous de nous suivre sur les réseaux sociaux !